无论你是何种职业,你都需要具备一些上网的基础知识。我总结了一下,大概分为三种:1、搜索技巧。2、电脑操作技巧。3、浏览器技巧。本期内容将是阅读辅助专题,从网页,图片,视频三个方面提供阅读辅助方案。
一、网页浏览辅助
1、增强字体渲染
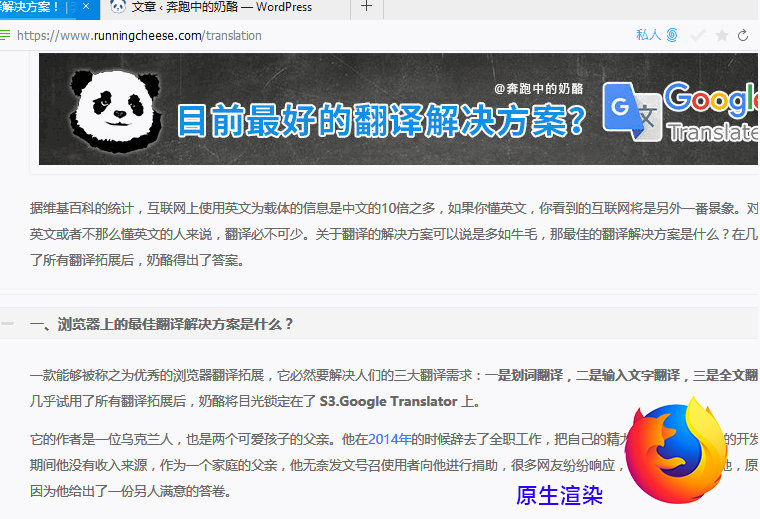
使用 Chrome 浏览器的用户都知道,字体渲染一直以来都是 Chrome 的一大痛点,字体发虚,眼睛看起来非常的费劲。一种解决方法是使用 CSS 加阴影来加粗字体,但你总会感觉阴影太重了。 另一种方法是使用软件 MacType 来增强字体渲染,这种方法,喜欢的人很喜欢,不喜欢的人怎么也喜欢不起来,比始我就不喜欢。
解决方案: Font Rendering Enhancer(支持 Chrome)
拓展会对网页文本进行加粗显示,加粗的方式非常自然,效果清晰可辩,几乎可以和 Firefox 的字体渲染不相上下了。
(Chrome 原生渲染 ↑)
(Chrome + Font Rendering Enhancer 渲染 ↑)
(Firefox 原生渲染 ↑)
2、使用微软雅黑字体
在印刷的时代,最适合于阅读的字体当属“宋体”,到了屏幕的时代,最适合于阅读的字体还得是“微软雅黑”,微软雅黑在屏幕上显示的最大优点是无论字号大小,它都能正确清晰的显示,它而不像宋体,如果字号太小就会发虚有锯齿感。
解决方案:替换字体为微软雅黑(支持 Firefox / Chrome)
3、降低亮度
来自「流言百科」的论证:“绿色护眼”没有研究支持,可能是“看远处的绿色植物来保护视力”这一正确做法的讹传。将电脑的背景色设置成豆沙绿没有什么坏处,但靠这个操作保护视力不靠谱。
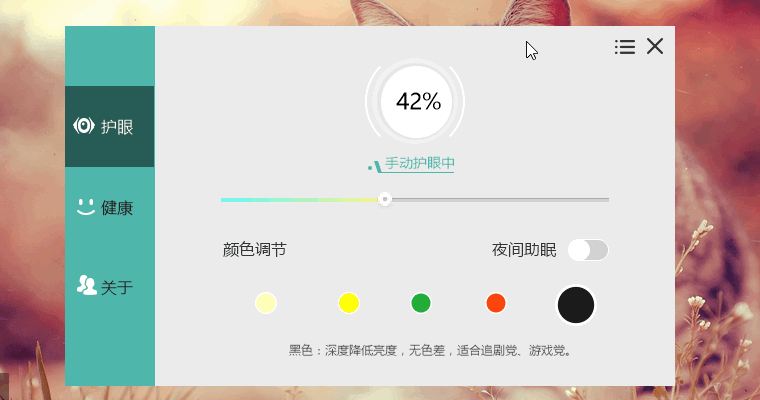
解决方案:护眼宝(第三方软件)
如果你经常使用电脑,设置屏幕的亮度,使它不刺眼也不太暗才是确定的做法。因为调节亮度的浏览器拓展有其自身的局限性,降低电脑屏幕亮度的方法,我推荐使用第三方软件 护眼宝 来调节。
4、夜间模式
有研究表明,人们的眼睛在白天和晚上对光的适应能力是不同的。白天,人的眼睛能适应亮度的值高于3.4尼特,夜晚,主体颜色接近0.034 尼特,最亮元素低于3.4尼特的亮度眼睛会比较舒适。—— 腾讯ISUX 。如果你需要在夜间工作,单单调低屏幕亮度还是不够的,眼睛还是比较容易疲劳,使用夜间模式是一个更好的选择。
解决方案:Dark Mode(支持 Firefox / Chrome)
在手机端的 Google Material Design 和 iOS 相继推出了夜间模式,夜间模式的普遍趋势是:界面主体倾向无色彩,黑色居多(避免纯黑)。柔和、低饱和度色彩可以增加用户长时间观看界面的舒适度。Dark Mode 就一款优秀的夜间模式拓展,它提供了较完美的自适应的夜间模式,我一般选择 Dark mode #2 midnight dark。
5、优雅的阅读模式
阅读模式的概念最早是源于 Safari 浏览器,它可以将网页的主体内容以一种更简洁的方式呈现出来,让读者集中注意力在阅读上。简悦是阅读模式拓展里的佼佼者,它将优雅阅读这件事做到了极致。使用方法分为两种情况:
如果网站已经做了适配,使用快捷键「 A+A 」(即双击),即可进入阅读模式。如果网站未能适配,使用快捷键「 A+S 」进入聚焦模式。(选择部分网页元素,其他元素做变暗处理。)
6、自动翻页
解决方案:Super_preloaderPlus(支持 所有浏览器)
我们在日常使用浏览器时,一定会遇到翻页按钮,比如在搜索引擎里,比如在论坛里,也有一些网站为了增加网页点击率,强行将一篇并不长的文章分成多页,翻页变成了一页费事的操作。Super_preloaderPlus 脚本解决的正是这个难题,当你鼠标滚轮滑动临近页面底端时,它就会自动为你加载好下一页,你无需再手动翻页,很舒服。
7、维基百科阅读优化
解决方案:Wikiwand (支持 Firefox / Chrome)
做为世界上最大的多语言自由百科全书,维基百科自建立以来就没有在版面上下多少功夫,词条的内容密密麻麻地挤在一起,像极了一部古老的书籍。Wikiwand 的出现正是为了解决这一问题,它给了维基百科一个全新的清爽面貌,使得阅读体验有了明显的提升,它是维基百科的最佳伴侣。
二、图片浏览辅助
1、看图助手
解决方案:Picviewer CE+(支持 所有浏览器)
Picviewer CE+ 是一款图片查看辅助脚本,它支持图片翻转、旋转、缩放、放大镜、显示原始大图、批量保存、以图搜图等功能,是查看图片的绝佳助手。比如一些图片被放到了比实际尺寸小的框架里,点击看图助手图标则可显示图片原大小,还可以通过鼠标滑轮来放大缩小查看。显示原始大图的功能可以与下面将要介绍的拓展 Hover Zoom+ 配合使用。
2、悬浮查看原图
解决方案:Hover Zoom+(支持 Firefox / Chrome)
大多数网站会因为加载速度的原因将图片用缩略图来代替,如果想要查看高清大图的话,则需要点击才能查看。而 Hover Zoom+ 正是这样一款鼠标移动到图片上后显示高清原图的拓展。国外的大部分网站都支持,国内的一些大网站也同样支持,比如百度、淘宝等。
使用方法也很简单,鼠标移动到图片上就可以了,如果图片是你想要的,那么按下快捷键 S 键就可以保存,T 键则在新标签页中打开高清原图,按 W 键在新窗口中打开高清原图,按住 X 键不动可以暂时关闭预览功能。
3、图片下载
使用场景:
在下载保存图片的操作上,我们总是需要右键点击图片,然后选择“图片另存为”,然后又要在弹出的对话框中选择“保存位置”,操作麻烦且反复,我们总是需要浪费时间在这些无意义的操作上。
图片保存下载和其他类型的文件下载不同,图片下载的特点是小、多、杂。小是指图片的体积小,用IDM等下载软件来下载有些大材小用。多是指我们在上网时随时随地地需要保存图片。杂是指网络上的图片各式各样,将图片全部保存在一个地方,后期的管理难度会非常的大。
解决方案:SAVE IN… (支持 Firefox / Chrome)
如果我们在保存图片的时候 ,能一键保存到指定位置,同时又做好了图片管理,那就再好不过了。拓展 SAVE IN 给出了完美解决方案。在拓展中设置好图片的保存路径,默认保存路径是在系统的“下载”文件夹里,然后根据自己的图片收藏习惯设置图片分类,最后在图片的右键选项中选择保存位置。
还有一些非常方便的功能,比如拓展不但支持图片,以直链显示的音频视频也是可以一键保存的。还有比如按「Alt键 + 左键」,直接将图片保存到上一次保存的位置,按「Shift + 左键」手动选择保存的位置。
PS:文末附奶酪的配置文件,用于一键应用拓展设置。
4、图片批量下载
解决方案:Firefox 用 Download Star, Chrome 用 Image Downloader。
遇到某个网页的图片都是同一主题的,需要批量下载,那么这两款拓展就排得上用场了 。
三、视频浏览辅助
1、网页全屏播放
解决方案:视频网页全屏(支持 所有浏览器)
全屏和网页全屏在观看体验上是有区别的,全屏固然能得到最大的观影画面,然而缺点也是很明显的,比如无法查询时间、系统的任务栏被遮挡、即时通信的消息很难随时查看等。
网页全屏正好解决了这一问题,简单来说,网页全屏就是在浏览器框架内的全屏。脚本可以让网页中的任何一个视频网页全屏播放,可以点击视频右上角的按钮来实现网页全屏,也可以按快捷键 ESC 键来进入或退出网页全屏。
2、倍数播放
使用场景:
视频播放的方式如今越来越倾向于使用 HTML5 来播放,使用浏览器原生自带的 HTML 5 播放时,会有变速播放的选项可供选择,然而并不是所有的视频网站都会变速播放的选项,比如爱奇艺就是如此,还有一些相对小众的视频网站就更加可能没有变速播放的选项。
解决方案:Video Speed Controller (支持 Firefox / Chrome)
Video Speed Controller 支持所有使用 HTML 5 技术播放视频的网站,按 V 键显示按钮控键,按 Z/X 为后退快进,按 S/D 为减慢加快播放速度,按R 恢复默认值。如果一些视频只支持使用 Flash 来播放视频的话,我们可以使用软件 Enounce MySpeed 来解决。
3、弹窗播放
国产浏览器在人性化使用上的确做得很不错,比如视频弹窗播放几乎就是默认自带的功能,而原生的 Chrome 和 Firefox Quantum 浏览器就没有自带这些功能。
解决方案:
Firefox:Popup Tool, Chrome: Separate Window
使用 Firefox 的人都知道 Firefox 上一直少有支持小窗播放的拓展,特别是在 XUL 拓展时代。Popup Tool 是一款新晋的视频弹窗播放拓展,作者也是中国人,果然是中国人最懂中国人,支持标签回弹的功能很不错。
Chrome 浏览器下的拓展 Separate Window,除了支持视频小窗播放外,还支持小窗开启任意元素。点击图标,在下拉菜单中可以选择”Select”,然后选择要小窗播放的内容,比如正在播放的视频,也可以是其他的网页元素,也可以选择整个标签。
PS:至于如何置顶显示的话,需要借助第三方软件来实现,比如可以用 Window On Top。
结尾
1,在奶酪 公众号(ID: runningcheese01)回复“拓展”获取文中所提到拓展的下载链接。
2,欢迎订阅我的 “奶酪书签专业版”。(15年沉淀,超过3000多个分类井条有序的好用实用网站 html 书签)
转载请注明:好奇网 » 经常上网,这些辅助工具能极大提升浏览体验